Some time ago, I noticed that many webGL demos had a nice browser prompt:

If your browser did not support webGL, you got a little link to get.webgl.org which uses UA detection to tell you what browser to view webGL with. If there was a newer version of your browser that supported webGL, then it would link to that browser. If not, it would link to all the other browsers that support webGL:

Instead of forcing people to choose a browser arbitrarily due to a developer’s whims and fancies, it provides you with an optimal recommendation based on your (viewer’s) defaults.
I wanted to see if we could do so with all the other HTML5 features. This way, there would be less of “download webkit browsers now” and more smart browser recommendations based on actual feature support.
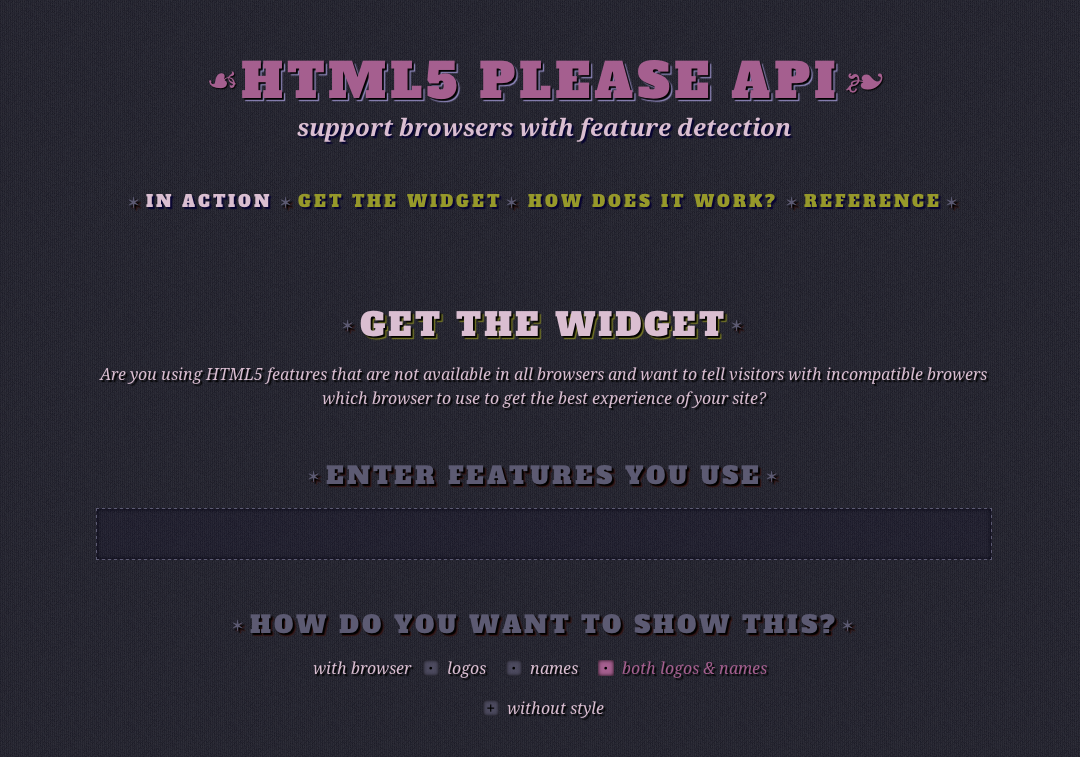
You also won’t have to see antiquated messaging like “Download Opera 9.5” or “Download Chrome 8”, but get an up-to-date browser support information depending on the features that are requested:

If a newer version of your browser supports the required features, it would ask you to view the page in that browser and not in random other browsers:

I broached the idea here and then less than a month ago, Jonathan Neal produced a full working implementation of how such a service would look like. I worked with Jon, Alexis Deveria, Paul Irish, Hans Christian Reinl, Aaron Layton and many more to create what is now HTML5Please API.
In brief, this service looks up the data used to render When can I use tables and match it to the user’s UA. Depending on the match, and the required features, it would either tell the user that they have a browser that is missing critical features required on the page or it would get out of the way and not render anything.
Here is how it looks like on a browser that supports all the required features:

Here is how it looks like when a browser does not:

Even if the service fails to return anything (say network failure), there is no terrible disruption, the user can use the site as it is.
Ideally, you would want to provide all critical actions on the user’s browser based on what is available. If you absolutely must need certain features to enhance the experience, you can use this service to let the user know which browsers would offer that.
Simurai has some creative uses of this service in his projects Carveme and Flash Light. What more, this API has even been integrated into an IRC bot!
The Wiki pages have much more in-depth information on all the possible options you can use with this API.
Let us know your suggestions and bug reports on the Github Issue Tracker.